新宿Photoshopスクール:動くスポットライトを作成する方法
こんにちは!新宿駅から徒歩5分のパソコンスクール、ソフトキャンパスです。今回は、Photoshopの【塗りつぶしまたは調整レイヤーを新規作成】機能を使って、複数の猫がいるイラストの中で特定の1匹だけにスポットライトを当てる方法をご紹介します。このスポットライトは、後で動かすこともできるので、ぜひ挑戦してみてください!
目次
Photoshopで動くスポットライトの作り方
このブログでは、Photoshopを使って動くスポットライト効果を作成する方法を詳しく解説しています。
特に、複数の猫がいるイラストの中で特定の1匹にスポットライトを当てる手順をステップごとに紹介します。
- イラストの準備
- 楕円形選択ツールで猫を選択
- 明るさコントラストの調整
- 露光量の設定
- ぼかしを加える
- 背景との馴染ませ
- スポットライトを動かす
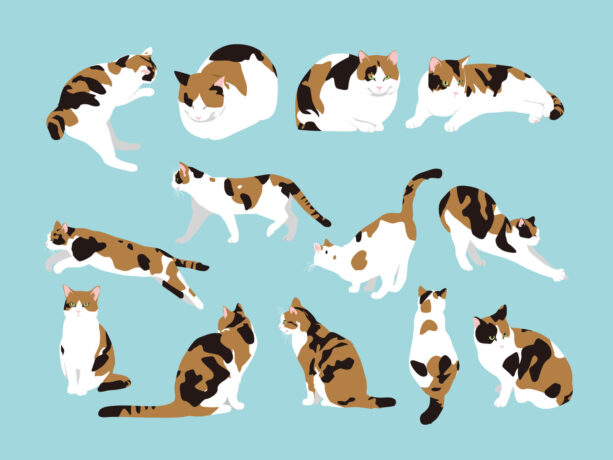
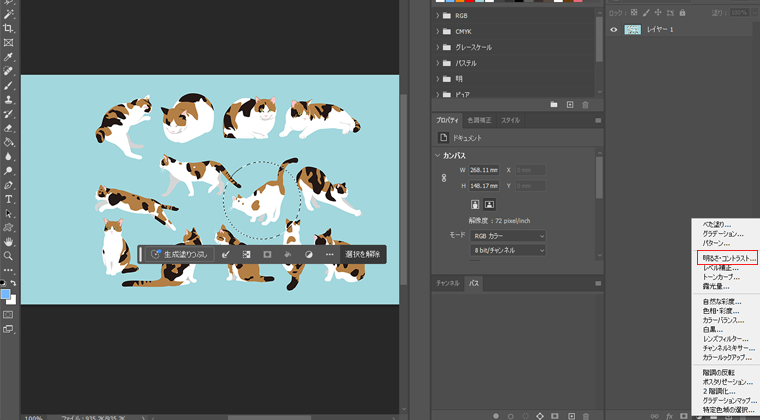
まずは、複数の猫が描かれているイラストを用意しましょう。

スポットライトを当てたい猫を楕円形選択ツールで選択します。楕円形で選ぶことで、より自然なスポットライトの形が作れます。

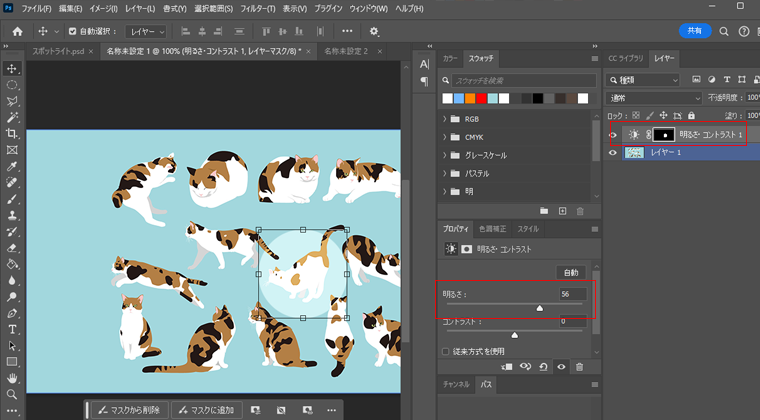
レイヤーパレットの下にある【塗りつぶしまたは調整レイヤーを新規作成】ボタンをクリックし、【明るさ・コントラスト】を選択します。プロパティパネルで明るさを50~60に調整し、選択した猫を明るくします。

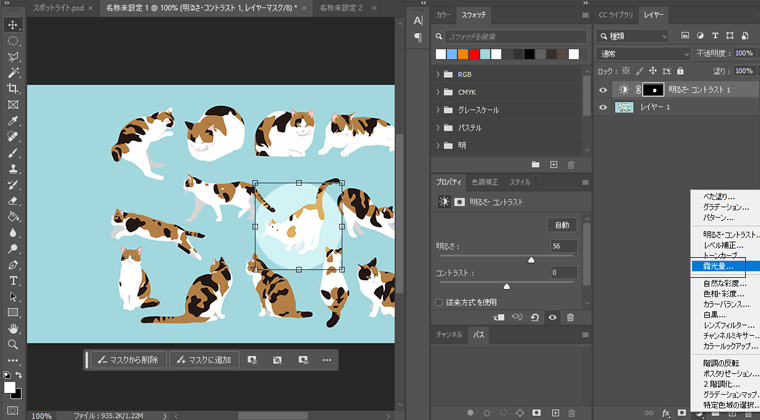
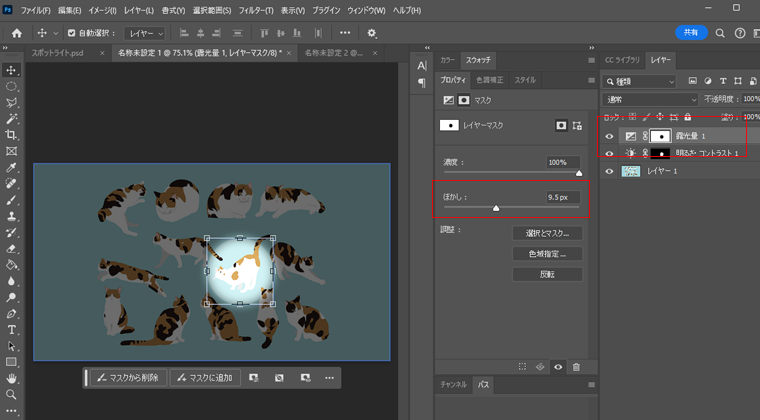
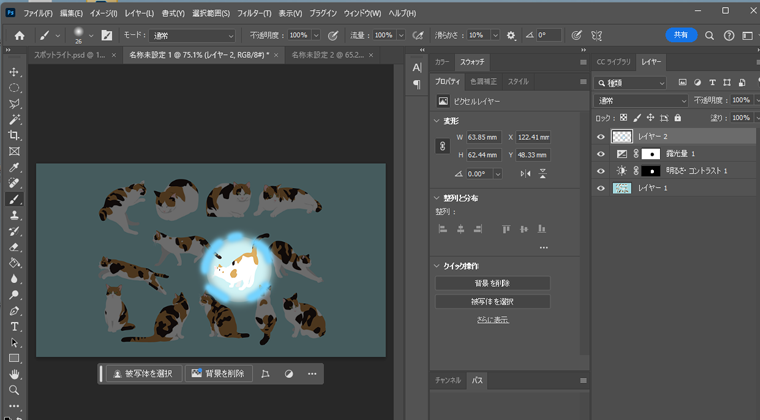
再び【塗りつぶしまたは調整レイヤーを新規作成】ボタンをクリックし、【露光量】を選択します。レイヤーマスクをコピーし、プロパティパネルでマスクの色を反転させます。その後、露光量を-2~-3に設定し、スポットライト部分以外を暗くします。

露光量レイヤーのマスク部分をクリックし、プロパティパネルでぼかしを9px~10pxに設定します。これにより、スポットライトの縁が柔らかくなり、より自然な効果を得ることができます。

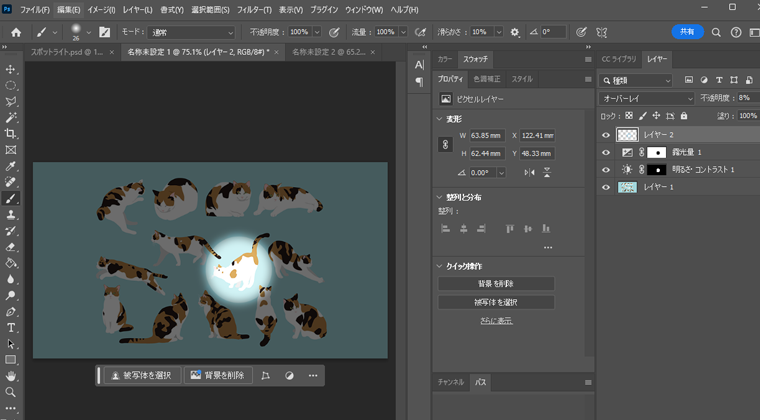
背景とスポットライトの境界をより自然にするために、新規レイヤーを追加し、背景と同系色(少し明るめ)をブラシツールでスポットライトの縁取りに使います。ブラシの硬さを0にして、ぼかし効果を加えましょう。レイヤーの描画モードをオーバーレイにし、不透明度を5~10%に設定することで、スポットライトの反射をリアルに表現できます。


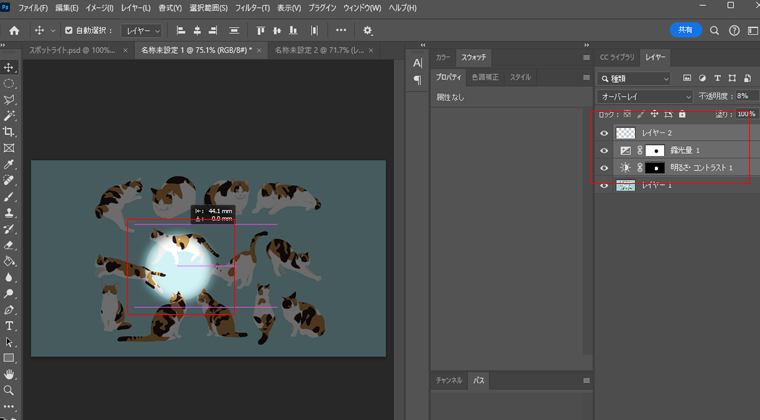
作成したレイヤーをShiftキーを使ってすべて選択し、自由変形ツールを使ってスポットライトを動かすことができます。動きをつけることで、よりダイナミックな効果が得られます。

SNSでPhotoshopの動くスポットライト効果を発信中!
Photoshopで簡単に動くスポットライト効果を作成!写真や画像を魅力的に演出するテクニックを、今すぐチェック!詳しい手順を動画で紹介中!
YouTube
YouTubeショート動画で、Photoshopの動くスポットライト効果を作成する方法を配信中!チャンネル登録といいねをお忘れなく!
Instagramでも、Photoshopの動くスポットライト効果の作成方法を紹介中。見逃せないテクニックが満載です!
TikTok
TikTokでは、Photoshopの動くスポットライト効果作成方法をショート動画でご紹介!ぜひ今すぐチェックして、保存といいねをお願いします!
@softcampus フォトショで動くスポットライトを作る! 調整レイヤーを複数重ねて自然で動かせるスポットライトを作るには? #Photoshop #フォトショップ #Adobe #新宿 #新宿駅南口 #駅チカ #甲州街道沿い パソコンスクールソフトキャンパスは、あらゆる人がITのスキルを身につけるためのスクールです。 オフィスソフトウェア、プログラミング、Webデザイン、データベース管理など、学びたい分野をお選びいただけます 詳しくは「ソフトキャンパス」を検索!
完全1対1で学べるPhotoshop(フォトショップ)講座
ソフトキャンパス新宿校は新宿駅南口から徒歩5分の場所にあるパソコンスクールです。完全マンツーマン授業で、様々なソフトに対応しています。Photoshop(フォトショップ)を短期間で習得したい方には、1dayコースや2dayコースが人気です。また、スポットレッスンや自分のペースで学べる通常コースもあり、個々のニーズに合わせて選択できます。
ソフトキャンパス新宿校へのアクセスガイド
新宿駅南口を出て、バスタ方面に渡り、甲州街道沿いを文化学園方向(初台方面)に進むと、ソフトキャンパス新宿校に到着します。10階の看板が目印で、新宿駅近くの便利な場所にあります。徒歩約5~7分程度で到着し、直進ルートのため迷うことなく到着できます。
さらに、京王新線・大江戸線・都営新宿線の新宿駅6番出口(新都心口)からは徒歩30秒で、スクールへのアクセスが非常に簡単です。天気の悪い日には地下道の利用もおすすめです。
ソフトキャンパス新宿校では、PhotoshopやExcelをはじめ、さまざまなスキルを学べる講座を多数用意しています。ご興味のある方は、ぜひ一度体験レッスンにお越しください!

パソコンスクールソフトキャンパスの講師です。現在は仙台校に在籍しています。
Adobe系をはじめとするWeb、DTP系のデザインをメインに授業を担当しています。
AdobeACE(Illustrator、Photoshop、PremiraPro)、DTPエキスパート、ビジネス統計スペシャリストも保持しておりWebのアナリティクスの授業も担当。国家資格キャリアコンサルタントの資格も保持しています!
SNSリンク:Adobeソフト(Photshop、PremiraPro、Illustrator)の便利機能、時短テクニックを中心にSNSで動画を配信しています。TikTOKでライブも配信中です。
アドビ認定プロフェッショナルの資格について公式サイトで解説をしています!